Google for Work Connect (GWC) is "a community for system/application administrators and partners". GWC is in scope for Google bug bounty program though Google considers it a low priority application as far as reward amount is concerned. It is not about reward all the time. This blog (i.e., Respect XSS) is about XSS. Some time ago, I found Stored, Reflected and DOM XSS in GWC.
Stored XSS
In GWC community, application administrators can share their ideas and help each other. The application allows users to create a document/posting/thread/message and among other features (e.g., mark as question, tags and category etc), the posting has a title or name and message body. The title of posting is of our interest in this case. The site was doing good in encoding < character into < (if found in the title) (see screen-shot).
As you can see in the above screen-shot that < is encoded in an HTML context (i.e., <a> tag around reflection), so no need to waste time here. The site has another feature where one can do the same stuff but via Google Drive. The feature is labelled as "Add a file from Google Drive". In that case, at that time (now site has been updated and things may be bit different), the name of Google Drive file becomes the title of the post. The screen-shot shows the site's behavior when a file has been added from Google Drive. Please keep in mind that in Google Drive, I had first created a file named "xxxxxxxx'yyyyy</img>.PNG so that I can used that file here in GWC.
The screen-shot above shows reflection in GWC and and it can be seen that reflection was in script context in general and as a part of var declaration (i.e., object literal) in particular. The developers were using " for holding the title of file and at the same time, " and </ were not controlled or filtered or escaped. The XSS is now pretty straight forward, Please make sure that you have a file in Google Drive named </script><script>confirm(document.domain)</script>
This was an stored XSS because posting on GWC is available for all logged-in users. The root cause of this stored XSS was that GWC application forgot to control/encode/filter input from other application (i.e., Google Drive) though they were doing good on direct user-supplied input.
Reflected XSS
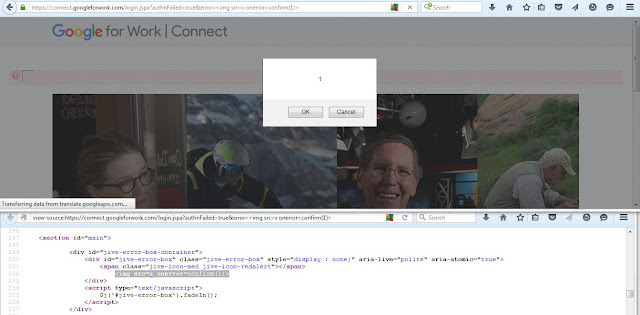
If somehow you're able to cause an error (e.g., file was not properly uploaded from Google Drive) in GWC then application throws an error message in a GET parameter named "googleDriveError". This GET parameter is vulnerable to a classical reflected XSS. Further if you're able to cause an authentication error, then application throws an error message as a part of GET parameter named "error". Both error related GET parameters were vulnerable and both were using the same code base. The screen-shot shows the reflection of our harmless probe string "xxxxxxxx'yyyyy</img as a part of "googleDriveError" GET parameter.
It can be seen in the screen-shot that < is not filtered in an HTML context. It is enough of information. The next screen-shot shows reflected XSS in "googleDriveError" GET parameter followed by a reflected XSS in "error" GET parameter.
DOM XSS
I also found a DOM XSS in GWC. The culprit for DOM XSS was window.location.hash.substring(1) but the problematic JavaScript code executes only if someone marked/clicked the reply of a posting "Mark as Helpful". The vulnerable dynamic JavaScript code was part of a JavaScript file at that time (site has been updated and you will see a not found message). The vulnerable JavaScript code looks like ...
... {if(window.location.hash){c.scrollTo("a[name='"+window.location.hash.substring(1)+"']")} ...
There are two screen-shots given below. One shows where posting has not been marked "Helpful" and one shows where posting has been marked "Helpful". The DOM XSS payload was part of both cases but executes only in the later case.
GWC received an update recently so there is a great chance that this update has introduced some bugs. Happy Hunting ...
The screen-shot above shows reflection in GWC and and it can be seen that reflection was in script context in general and as a part of var declaration (i.e., object literal) in particular. The developers were using " for holding the title of file and at the same time, " and </ were not controlled or filtered or escaped. The XSS is now pretty straight forward, Please make sure that you have a file in Google Drive named </script><script>confirm(document.domain)</script>
This was an stored XSS because posting on GWC is available for all logged-in users. The root cause of this stored XSS was that GWC application forgot to control/encode/filter input from other application (i.e., Google Drive) though they were doing good on direct user-supplied input.
Reflected XSS
If somehow you're able to cause an error (e.g., file was not properly uploaded from Google Drive) in GWC then application throws an error message in a GET parameter named "googleDriveError". This GET parameter is vulnerable to a classical reflected XSS. Further if you're able to cause an authentication error, then application throws an error message as a part of GET parameter named "error". Both error related GET parameters were vulnerable and both were using the same code base. The screen-shot shows the reflection of our harmless probe string "xxxxxxxx'yyyyy</img as a part of "googleDriveError" GET parameter.
It can be seen in the screen-shot that < is not filtered in an HTML context. It is enough of information. The next screen-shot shows reflected XSS in "googleDriveError" GET parameter followed by a reflected XSS in "error" GET parameter.
DOM XSS
I also found a DOM XSS in GWC. The culprit for DOM XSS was window.location.hash.substring(1) but the problematic JavaScript code executes only if someone marked/clicked the reply of a posting "Mark as Helpful". The vulnerable dynamic JavaScript code was part of a JavaScript file at that time (site has been updated and you will see a not found message). The vulnerable JavaScript code looks like ...
... {if(window.location.hash){c.scrollTo("a[name='"+window.location.hash.substring(1)+"']")} ...
There are two screen-shots given below. One shows where posting has not been marked "Helpful" and one shows where posting has been marked "Helpful". The DOM XSS payload was part of both cases but executes only in the later case.
GWC received an update recently so there is a great chance that this update has introduced some bugs. Happy Hunting ...